What is iFrame Tracking with GTM?
iFrames are HTML elements used to embed external content within a webpage. While they’re great for embedding forms, surveys, and third-party tools, their isolated environment makes traditional tracking methods ineffective. GTM, however, allows you to bridge this gap using tools like the postMessage API and custom events.
By setting up iFrame tracking with GTM, you can capture:
- User interactions inside the iFrame (e.g., clicks, form submissions).
- Field-specific interactions, similar to the gtm.formInteract event.
- Completion rates for multi-step forms or embedded tools.
How to Track Iframes with Google Tag Manager
Step 1: Confirm the Presence of an iFrame
Before setting up tracking, confirm if the content you want to monitor is inside an iFrame. Here’s how:
- Right-Click Clues:
- Inspect the HTML Code:
When you right-click on the content, look for options like “View Frame Source” or “Reload Frame.” These indicate you’re working within an iFrame.
Open Developer Tools in your browser (right-click > Inspect). Navigate through the DOM tree and search for an iframe element. If you see it, you’re dealing with embedded content.
Step 2: Set Up a Separate GTM Container for the iFrame
To properly track interactions inside an iFrame, create a dedicated GTM container for it.
- Create a New GTM Container:
- Install the GTM Snippet in the iFrame:
Log in to your GTM account and create a new container specifically for the iFrame.
Copy the first part of the GTM code snippet and place it in the head section of the iFrame’s HTML.
Copy the second part and paste it immediately after the opening body tag.
Save and publish the changes.
Step 3: Test the GTM Container in Preview Mode
- Open your iFrame GTM container and select Preview Mode.
- Enter the iFrame URL in the Tag Assistant preview window.
- Click "Connect" to confirm that GTM is correctly installed in the iFrame. Any interactions within the iFrame will now be accessible for tracking.
Step 4: Add a PostMessage Sender Tag in the iFrame
To send interaction data from the iFrame to the parent frame, use the postMessage API.
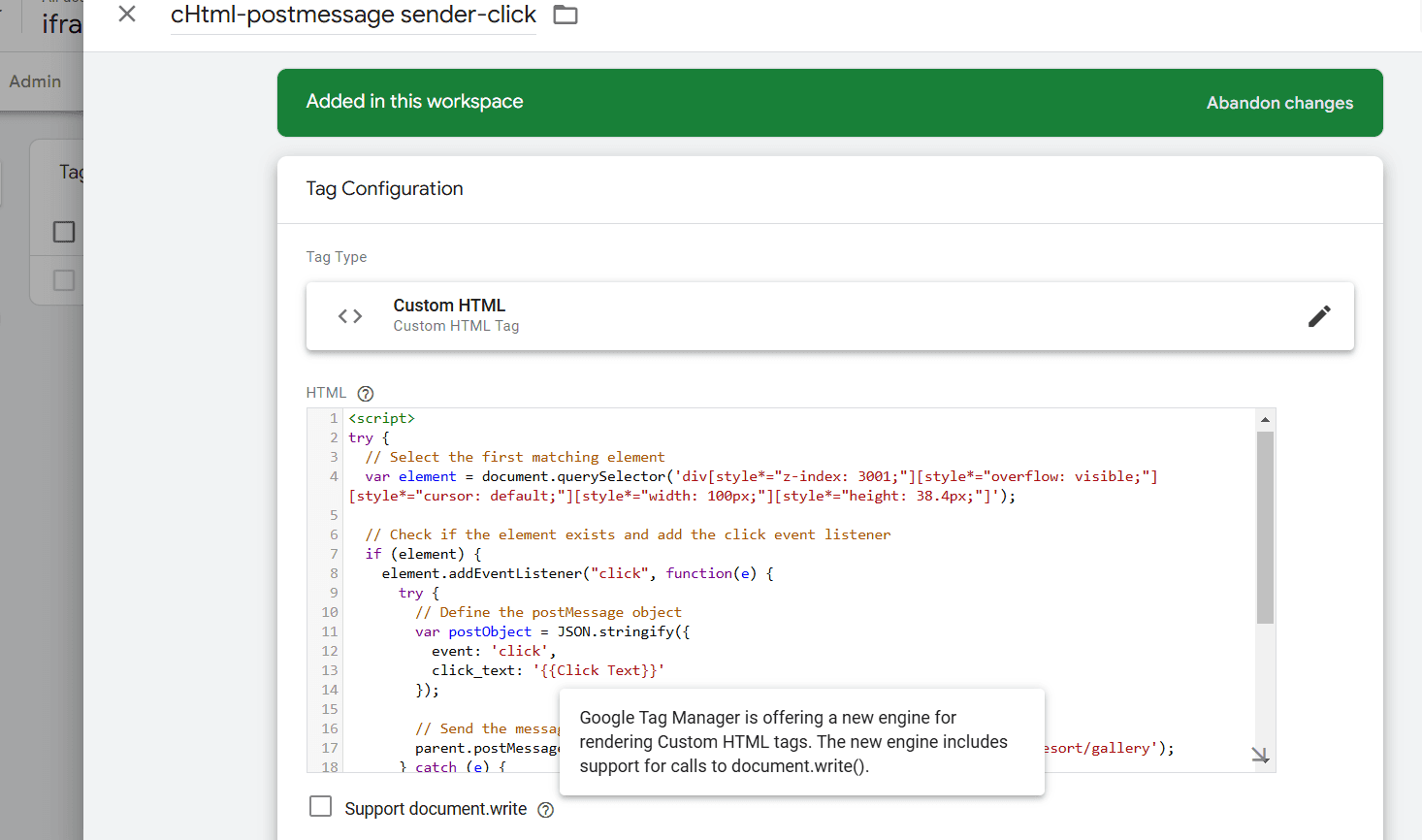
- Create a Custom HTML Tag in the iFrame Container:
- Configure a Trigger for the Tag:
Add the following script to detect clicks on the "BOOK NOW" button and send a message to the parent frame:
Set the tag to fire on clicks for the "BOOK NOW" button.
Copy the second part and paste it immediately after the opening body tag.
Save and publish the tag.

Step 5: Add a PostMessage Listener in the Parent Container
Now that the iFrame sends data, configure the parent frame to listen for these messages.
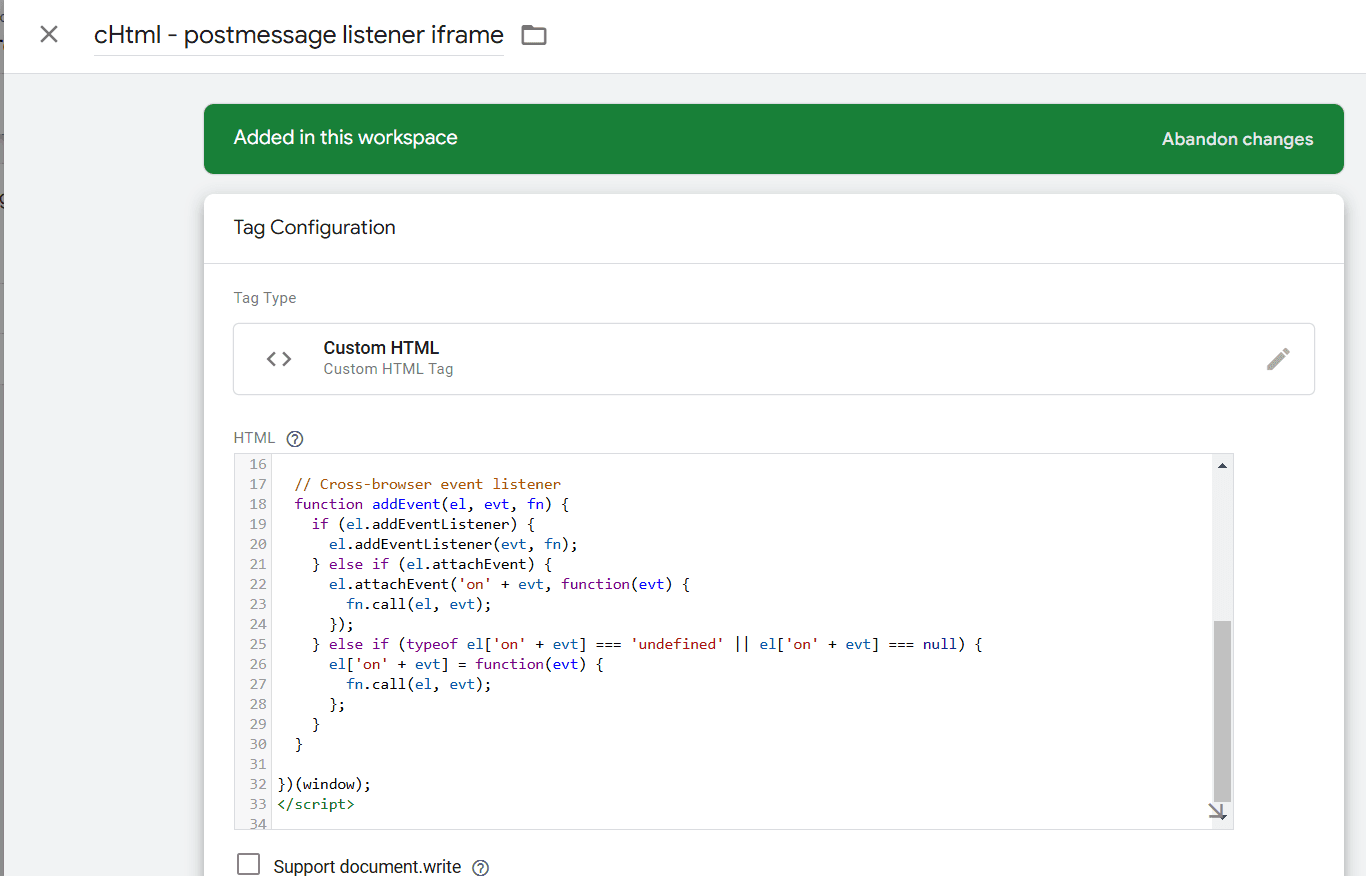
- Create a Custom HTML Tag in the Parent GTM Container:
- Configure the Trigger:
- Save and publish the tag.
Add the following code to listen for messages from the iFrame and push them to the Data Layer:
Set the tag to fire on All Page Views or specific conditions (e.g., URL contains "iframe").

Step 6: Verify the Setup
- Test the PostMessage Sender Tag:
- Test the PostMessage Listener Tag:
Open Preview Mode in the iFrame GTM container.
Click the "BOOK NOW" button and confirm the postMessage sender tag fires successfully.
Open Preview Mode in the parent GTM container.
Navigate to the parent frame and click the "BOOK NOW" button again.
Check the Data Layer in the Tag Assistant to confirm the event and message data are captured.
“iFrame tracking with Google Tag Manager (GTM) is a game changer for embedded content. It enables precise monitoring of user interactions within iFrames, helping marketers uncover hidden insights, identify drop-off points, and optimize user experiences to drive higher engagement and conversions.”
Why Is iFrame Tracking Important?
- Understand Drop-Off Points: Identify where users abandon embedded forms or tools.
- Optimize Multi-Step Forms: Track user behavior across steps to improve conversion.
- Enable Granular Analytics: Monitor clicks, field interactions, and submissions within iFrames.
- Seamless Integration: Send iFrame data to analytics tools for actionable insights.
- Overcome Limitations: Bridge the communication gap between iFrames and parent pages using GTM.
Conclusion
The implementation of iFrame tracking with Google Tag Manager (GTM) represents a significant advancement in understanding user interactions within embedded content. By leveraging techniques like the postMessage API, you can capture granular data on user behavior, including clicks, form interactions, and step completions. This enables marketers to make informed decisions to enhance the user experience, optimize embedded tools, and ultimately boost conversions. If you haven’t yet implemented iFrame tracking, now is the perfect time to dive in and unlock the potential insights it offers. With GTM, seamless integration and actionable data are within your reach!